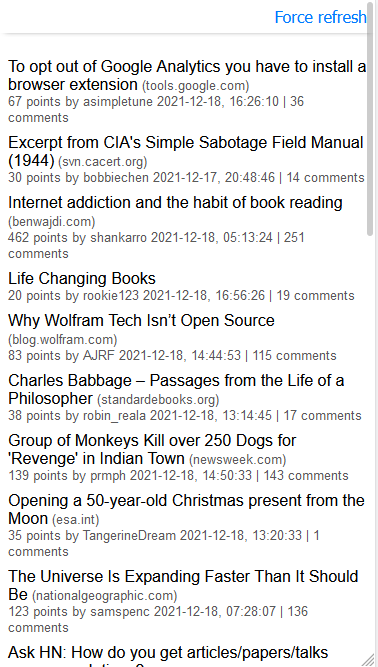
HN-infinite

HN-infinite is a frontend for hacker news which I built in Preact.
An inspiration for me was the Apollo app for Reddit which I use on my phone. Apollo has infinite scrolling and I can spend 30+ minutes at a time scrolling through it looking for something interesting to read. On hacker news I usually don't go past the front page. So I wanted to build an infinitely scrolling version of HN to see what I could find beyond the front page.
I used the official HN API to get a list of posts and their content.
I also put a lot of effort into making the website the best possible Progressive Web App I could. You can save HN-infinite to your home screen and get a pretty decently "app-ish" feeling from using it.
In the end, I ended up not really using HN-infinite much, even on my phone. When used as a PWA you are unable to open multiple tabs which is how I usually use HN, and when used in the browser the experience doesn't really end up being that different from just using HN itself. I only really use it when I am completely out of things to do and just feel like wasting time scrolling through headlines.
I am still really happy with how HN-infinite turned out on a technical level though. I tried to make it into a single page app that doesn't feel like one, with a small JS bundle size, good performance, a simple design, etc. and I think it worked out how I wanted it to. The only thing I don't really like is how many requests it has to make to the HN API, but this is due to an inherent limitation of the API where there is apparently no way to retrieve multiple "items" in one API call.